HTML基本要素
特定のソフトの使い方は説明してません。FrontPage 用語 とかホームページビルダー用語は分からないので自分で辻褄を合わせてください。
なんとなく HTML 4 Transitional な説明です。本当は Strict + CSS で XHTML に備えるのが今ドキな方法なのかもしれませんが、現実にはまだ切り捨てるわけにはいかない Netscape 4.x での対応や、当初の目的とは違って表現手段となってしまった HTML の機能を封印するのは難しいと思われるので、そして何よりこちらの技量が足りないため、見送りました。
Last Update 2002.01.
これだけは押さえろ、基本要素
さて、ホームページの正体が HTML 文書であり、HTML の文法に従って書くものだという説明はすでに「HTML基本構造編」で説明しましたが、HTML 文書の最も端的な特徴は、文書を「要素」の組み合わせ、重ね合わせで作っていくってところです。HTML 文書には「意味」のない空間というのがないんです。すき間を作るにはすき間を作る要素を入れてやる必要があるんです。スペースキーの連打では適切なすき間を作ることができません。同じく表の代わりにスペースを調整して表っぽく見せるなどの方法も、うまくいきません。(できなくはないんですが。)ここがいちばんの違いです。
現在(2001.)の流行はもっと高度な技をいろいろ駆使したホームページ作りなのですが、さすがにいきなりそんな作り方はできないので、基本中の基本からいきます。この組み合わせだけでも意外に高度なことができるもんです。
ここで扱う要素は、
| タイトル | 段落 | 改行 |
| 画像 | アンカー(リンク) | 見出しレベル |
| 文字スタイルなど | 横罫線 | 表(テーブル) |
| 箇条書き(リスト) | コメント | 実体参照 |
の12個です。(実は要素だけでなく「宣言」も含まれているのですが。)なお、この12個は私が勝手に選びましたので、悪しからず。一応「中級要素編」もありますが、もっともっと知りたいという方は「材料リスト編」で紹介したサイトなどを参考に勉強してください。
1ページの中をいくつかに分割して別々の内容を表示する「フレーム」についてはここで扱うのは見送りました。理由は「よくチェックしろ編」の「frame はメンドイ」を参照してください。
タイトル
これだけ head 要素の中に入ります。
<html>
<head>
<title>Web page を作る(その2:いよいよ書くぞ編)</title>
</head>
</html>
ページの中身としては出てこないのですが、

ご覧のようにタイトルバーのところにしっかりとこのタイトルは表示されますし、ブックマーク、履歴にもこのタイトルが使われるので、自分の作ったページを思い出してもらえるか、また来てもらえるかを大きく左右する要素です。ぜひ上手に設定するようにしましょう。
というかこの要素は必須です。書かなきゃならんのです。
段落
文章というのはたくさんの段落から成り立っています。これはまさにその段落のことです。タグで言うと Paragraph の p です。<p> で始まり、</p> で終わるまでが一つの段落になります。改行と勘違いして段落の後ろにこれを書く人、ソフトがありますが、間違いですので直しましょう。
<p align="left|center|right">スタイルシートを使わない限り、IE や Netscape などでは段落は他の要素との間に前後一行ほどの空行ができます。ブラウザでの見た目では前後に空行のあるのが一つの段落ということになります。あんまり細かく空行ができるのはうっとぉしいですが、適度に空行ができるのは読みやすさからいっても悪くないので、長い文章などの場合は適切にこの段落要素を使うといいでしょう。
FrontPage Express では何も意識しないで Enter を押すと段落が分けられますね。逆に Netscape Composer ではここからここまでが一つの段落ですよ、と教えてあげないといけないようです。残念ながら段落を作るための操作は各ソフトによってマチマチのようです。ワープロのように Enter を押すと改行マークが入る、という約束はありません。
ところで、、、段落がなんだか分からないとかいうたわけたこと言う人はいませんよね?
改行
文字通り改行です。段落と何が違うんだ、という感じもしますが、段落を変えることなく、文の途中で強制的に改行することができます。(改行)
こんな感じに。(改行)
このように IE や Netscape などの標準状態では、段落のときと違い、前後に変な空行ができたりしません。
とはいえ、意味的に改まっているのであればやはり段落を使うべきだと思います。くり返しますが、ワープロと違い、ホームページでは段落と改行は違います。(本当はワープロでも手書きでもちゃんと違います。)
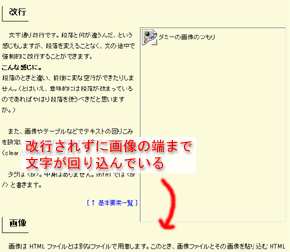
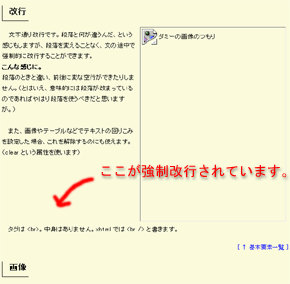
また、画像やテーブルなどでテキストの回りこみを設定した場合、これを解除するのにも使えます。(clear という属性を使います)
 |
 |
| 回り込みを解除していない場合 | 回り込みを解除している場合 |
|---|---|
(<br clear="all"> を利用) |
タグは <br>。空要素なので終了タグはありません。xml 準拠になった xhtml では <br /> と書きます。
<br clear="left|right|all|none">
紹介しておいてなんですが、clear 属性はスタイルシートの利用がオススメです。
画像
はじめに、ホームページではどんな画像でも使えるわけではありません。画像形式については、「画像形式について」の「Webに使える形式」を参照してください。もう少し実践的な画像の使いこなしについては「Webグラフィックス超入門」を参照してください。
画像は HTML ファイルとは別なファイルで用意します。このとき、画像ファイルとその画像を貼り込む HTML ファイルとの位置関係が変わらないようにしておいてください。貼り込んだあとに画像の場所、あるいは HTML の場所が変わるとその画像を表示することができなくなりますので気をつけてください。(両方いっぺんに同じように移動すればいいんですけどね。)
タグでは <img>を使います。<img src="画像ファイルのURL"> が基本です。これも空要素なので終了タグはありません。
<img src="画像ファイルのURL"
width="画像の横幅"
height="画像の高さ"
alt="画像の代わりのテキスト"
longdesc="altを補完する長い説明のURL"
name="画像識別用の名前(ID属性の方を推奨)"
ismap(サーバサイドイメージマップ)
usemap(クライアントサイドイメージマップ)
border="枠線の太さ"
vspace="垂直方向の余白"
hspace="水平方向の余白">
width, height, alt の属性は最低でも書くようにしておいてください。

幅と高さが指定してあると HTML のレイアウトが少しですが速くなりますし、なんらかの理由で画像が表示されなかったときも全体のレイアウトが崩れることがありません。これらは画像のプロパティなどで設定できると思います。(指定しておかないと元の画像の大きさが再現されないので、レイアウトが大きく狂ってしまいます。レイアウトを気にしなければ構いませんが。)
alt 属性は画像が表示されなかったときに代わりに表示するテキストですが、Netscape や IE などでは画像の上にマウスカーソルを合わせたときにも表示されたりします。また、ブラウザを読み上げソフトで聞いている人にはこのテキストが本当に画像の代わりに伝わる情報ですので、画像の意味が分かる、あるいは意味がないのなら意味のないことがよく分かるテキスト(alt=""など)を用意しましょう。あちこちのサイトで述べられていることですが、HTML 4 では alt 属性は必須です。*1
IMG よりも OBJECT の方が汎用だって話なんですが、なんか使い方がよー分かりません。ま、IMG も元気に生き残っているようですし、よしとしましょう。
アンカー(リンク)
別なページへ、あるいは現在のページの中の別なところへ、画像や音声やムービーなどにリンクを張るのがアンカーというものです。錨(いかり)からきてるのかな。
アンカーで指定された部分は、IE や Netscape なら標準で青くなります。文字なら文字の色が青くなるし、画像なら(画像もアンカーにできますよ)画像の周りが青くなります。今まで何の気なしに青い文字をクリックしていたと思いますが、それがアンカーです。マウスカーソルを近づけると指の形になったりします。(ただ、これは全部見た目に依存した話でして、音声読み上げソフトではどういう風にアンカーを教えてくれるのか、使ったことがないのでちょっと分かりません。)
リンクこそがホームページの醍醐味みたいなものですから、まずこれは確実にマスターしましょう。リンクを張るときに気をつけなきゃいけないのは、リンク先がないとダメってことです。何当たり前のこと言ってるって? いやいや、例えばページを作っているときに、ここから次のページにリンクを張ろう、と思っても次のページがないとリンクを張れないんです。この辺がちょっと難しいところです。
タグでは a で表されます。<a href="リンク先">リンク先のことを示す何か</a> の形になります。リンク先を示すのは基本的に文字が多いですが、先ほども紹介したように画像なども使えます。
<a href="URL">
name="フラグメントID"
accesskey="アクセスキー一文字"
tabindex="TABキーによる移動の順序"
onfocus="フォーカスが合ったときのスクリプト"
onblur="フォーカスを失ったときのスクリプト"
shape="rect|circle|poly|default"(クライアントサイドイメージマップの形)
coords="座標"(クライアントサイドイメージマップの座標)
target="ターゲットフレーム名">
クライアントサイドイメージマップは area と map の方が一般的ですが、a の中に入れておけば area 要素を解釈しないブラウザのための処理を含めることができます。という意味で HTML 4 から入った属性です。でも、a でイメージマップを実現できるブラウザってあるんでしょか?
href属性の値である、リンク先を示す URL の部分には
- 相対ディレクトリ表示(相対URL)
- 絶対URL
- (URL+) フラグメントID
の書き方が認められています。*2
相対ディレクトリ表示(相対URL)
相対ディレクトリ表示は「基礎知識編」で説明した通り、そのファイルのあるディレクトリから見て、目的のファイルがどこにあるのかを示したものです。自分でホームページを作る場合、この相対ディレクトリで目的のファイルやオブジェクトを指定しておけばローカルの(手元のマシンの)環境で動作確認がとれます。
絶対URL
もうひとつの絶対URL は、「スキーム+ロケーション」の形になってまして、http://なんとか/かんとか/index.html とか mailto:pc-training@sample.non-exist.com などのことを表します。:(コロン)の前がスキーム、後ろがロケーション、いわゆる「アドレス」です。ブラウザのアドレス欄に入力するものとほぼ一緒です。この形でお気に入りのサイトの場所を書いてあげればリンクが張れるわけです。

この URL の細かい決まりは HTML として決まっているのではなく、RFC という文書でいくつも出ていますので、興味のある人は調べてみてください。基本的には英語ですが、日本語に訳されている方が何人かいらっしゃるので、ひょっとすると目的の文書が日本語で読めるかもしれません。URL と URI の違いなど、探せばいろいろ見つかります。
フラグメントID
CGI 用のパラメータなどを除けば、普通 URL で指定できるのは WWW 上の一つ一つのリソースです。つまり多くの場合は「一つ一つのファイル」が指定できる対象です。これではしかし一つの文書の中でリンクを張り、リンクをたどって移動することがことができません。これでは例えばタイトル部分に戻りたい、末尾に一気に移動したい、という場合に困ります。
この問題を解消するのがフラグメントIDです。リンク先の部分で、末尾に「#フラグメントID」と書き加えることで、一つのファイルの中で異なる場所にリンクを張ることが可能になります。
ところでこれで指定したリンク先に当たる部分には今のところ二つの書き方が認められています。(他にもあったら教えてください。)
<a name="">id属性
以前は <a name=""> の書き方しか紹介されませんでした。<a name="fragment">ここに書いた部分がリンク先</a>という書き方をします。もう一つは id 属性で、この場合は様々なタグをリンク先として利用できます。書き方は <h2 id="Hn">見出しレベル</h2> という具合になります。
<a name=""> という書き方はスタイルシートで a にスタイルを指定したときに一緒に引きずられてしまうし、id 属性の方が汎用性があるので、今後は id 属性の方がオススメだと思います。*3
本講座でもこの書き方は多用しているのでソースを確認するなり、ブラウザウィンドウのステータスバーの表示を確認するなりしてみてください。
URLに使える文字
「基礎知識編」の「ファイル名の制限」を参照してください。ま、要するに
- 日本語不許可、英数字とハイフンとアンダースコアとピリオドくらいにする
- 大文字小文字は区別されるので間違えない
てな具合なのですが、もし CGI とかに手を出したいのであれば、文字参照を解釈するので & を直接書いちゃだめというのも覚えておいてください。(基本要素の最後に挙げてある「参照」をご覧ください。)
見出しレベル
ここでいう見出しってのは文章で言うと章や節のタイトルに当たるものです。新聞の見出しとはちょっと違いますね。英語では heading です。
| 本講座で使っている見出し |
|---|
レベル1 |
レベル2 |
レベル3 |
レベル4 |
レベル5 |
レベル6 |
これは要するに文書の構造を表すものです。トップが 1 で、最小レベルの見出しは 6 になります。これを変更すると、IE や Netscape の標準では文字の大きさが変わりまして、 1 がいちばん大きくて、6 にすると小さすぎて読めないくらいに小さくなります。
ただ、この大きさはたまたまそういう大きさに見えるってだけで、大きさと見出しのレベルは完全に無関係です。文字の大きさが変わらずに色が変わるかもしれないし、インデントが変わるかもしれない。それはソフトによって違うし、設定一つでもどうにでもなるのです。参考までに、本講座では右のように見出しのレベルに対応する見た目を設定しています。(ブラウザによっては何の変化もなかったり、一部の指定が適用されていませんが。)
だから逆に言うと、文字の大きさを変えるために見出しのレベルはいじっちゃだめなんです。見出しなんだから目立つにこしたことはないですが、「目立ったらそれが全部見出しではない」し、「見出しが目立つかどうかはブラウザと設定による」のです。単に文字の大きさを大きくしたい場合は「大きくするという指定」をするか、いろいろ工夫をこらした文字を画像にしてしまって、画像として貼り込むのがいい方法です。(で、代替テキストを用意する、と。)
タグでは <Hn>見出しよん <Hn> と書きます。(n は数字)囲んだ部分が見出しになります。
文字スタイルなど
| 適用前 | 適用後 | スタイルシート / 意味 |
|---|---|---|
| 強調(em) | 強調 | 語句を強調する |
| 強調(strong) | 強調 | もっと強調する |
| 上付(sup) | 上付標準 | 上付標準(vertical-align: super;) |
| 下付(sub) | 下付標準 | 下付標準(vertical-align: sub;) |
| 定義(dfn) | 定義 | 自分で一般とは違う意味を定義している言葉 |
| Programなど(code) | Programなど(code) | Computer 用のプログラムなど。 |
| 省略語(abbr, acronym) | 省略語 | 「中級要素編」の「用語説明」をどうぞ |
| 太字(b) | 太字 | 太字(font-weight: bold;) |
| 斜体(i) | 斜体 | 斜体(font-style: italic;) |
| 等幅(tt)TypeWriter | 等幅 TypeWriter | 等幅 TypeWriter(font-family: monospace;) |
| 下線(u) | 下線 | 下線(text-decoration: underline;) |
| 中心線(s/strike) | 中心線(text-decoration: line-through;) |
|
| 大きく(big) | 大きく標準 | 大きく標準(font-size: 130%;) |
| 小さく(small) | 小さく標準 | 小さく標準(font-size: 70%;) |
| 点滅(blink) Netscape 2〜4のみ | 点滅(text-decoration: blink;) |
などがあります。下半分は意味ではなく物理的な表現を規定しているとして、HTML 4 以降では使わないのが行儀がよい、ということになりました。同じことをスタイルシートで書け、ということのようです。*4
ということなのでほぼ同じことをスタイルシートでも書いてみました。(2002.01.)
スタイルシートについては「スタイルシートに移行しよう」を参照してください。
横罫線
横に線を引きます。縦に線を引くことはできません。(水平線 Horizontal Line じゃなくて横罫線 Horizontal Rule なのですね、これ。)
主にページの中の大きな区切りに使う目的で用意された要素なんでしょうけど、どう使おうとユーザーの勝手、という話もあります。長さを指定したり、右に寄せたり左に寄せたり、あれこれできるようですが、これも凝るなら画像にするのがよいのでは、という気がします。いちいち画像ソフトを立ち上げずに手軽に使えるのはありがたいですが。タグは <hr>
<hr width="横幅"
size="太さ"
noshade
align="left|center|right"
color="色">
くらいが設定できる属性。全部使うとこんな感じ。
あれ、Netscape 4.x だと色が反映されませんね。ま、そんなもんなんですわ。(Strict では width も size も使えませんし。)こだわるなら画像を使うかスタイルシートを使うのが吉、ということですね。スタイルシートは height とか border-width とか border-color とか background-color なんかを使います。
title 属性を使って自分の使っている hr の意味を明示するのが親切でしょう。
基本の表(テーブル)
TABLE は行(TR)と列(TD)
そのものズバリ、表です。ただ、一般に思われているような白地に黒い罫線の表ばかりでなく、罫線のない表、枠の中に様々な色を塗るなどの表現が可能です。うまくすると表だけでかなりかっこいい表現が可能です。が、レイアウト目的で table を使うのは基本的にはご法度です。また、意外と使いこなしは難しいです。タグは <table> 、基本的な書き方はこんな感じ。
<table width="横幅"
border="枠線の太さ"
bordercolor="枠線の色"
bgcolor="背景色"
background="背景画像のURL"
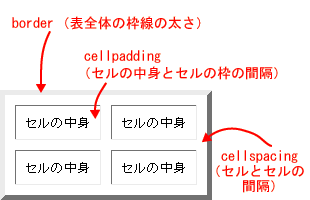
cellpadding="セルの中の要素と枠線の間隔"
cellspacing="セルとセルの間隔(ピクセル)"
frame="各セルの上下左右の枠線の表示"
rules="内側の枠線の表示"
summary="表の内容の要約"
align="left|center|right">
summary属性は視覚メディア以外(例えば音声とか)のための情報です。その表でどのような内容を扱っているのかを伝えるテキストを書いてください。(なかなかフォローが大変ですけどねぇ…。)
その他の視覚的な属性の意味は下の図の通り。

また、表というのは行と列でできていますが、3行3列のこんな表の場合は
| 実際の表示 | ソース | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
|
← |
<table> |
こういう構造になります。基本的には行ごとに tr で囲み、その中で、それぞれのセルについて td で囲む形になります。caption はテーブルのタイトルです。なくてもいいんですが、書くなら tr とか td とかの前に書いてください。
| TR タグの書き方 | TD, TH タグの書き方 |
|---|---|
<tr align="left|center|right|justify|char" |
<td width="横幅" |
まだあるんですけど、端折ります。th は td の代わりに使うもので、見出しセルに使います。桁揃えは例えば数値データの列について小数点で揃える、といった設定に使います。
表の使用例
|
|
|||||||||||||||||||||||||||||
| 額のような表現効果 |
|---|
枠線の色を指定することもできるので、もう少し凝った感じにすることができます。右側の額のような表現の例で言えば、内側の枠と外側の枠の色を変えれば、もう少し違った立体感が表現できるでしょう。
Internet Explorer では枠線の明るい部分と暗い部分の色を別々に指定できます。Netscape でも一色だけなら指定できますが、どちらも独自拡張です。本来、HTMLでは枠線の太さを指定することはできても色の指定はできません。逆に各セルについて上下左右どこに線を引くのか(frame)など、あるいは内側の線全体について縦線を引くのか横線を引くのか(rules)など、細かい制御ができるのですが、Netscape 4.x 以前では対応していませんし、そんな細かい制御が必要かなぁ?という気もします。
そうした凝った table を作りたければスタイルシートで作るようにしましょう。というか、ブラウザでの見栄えを基準に TABLE をビジュアルエフェクトとして使うのは文法的にもアクセシビリティ的にもご法度ですけどね。
[ ↑ 表(テーブル) ↑ ][ ↑ content ↑ ]
箇条書き(リスト)
箇条書きなんて自分で点打ったり数字書いたりすればいいじゃん、と思う人もいるでしょう。確かに改行をうまく使えば、まぁ見た目としてはそれでいいんですけどね。
ただ、構造(意味)として箇条書きにしておけば、スタイルシートでこの箇条書きの部分の見た目をズバっと変えることもできますし、リストの項目が複数行にまたがったときにもかっこ悪くならないし、まとめて位置を変更できたりするので、使うようにしておいたらいいと思いますよ。
タグは ol か ul。ol は順序つきリスト(Ordered List)と言って数字やアルファベットを順番に表示します。ul は順序なし(Unordered List)リストで、丸とか四角とかの記号が項目の前につきます。個々の項目は li(List Item) です。この箇条書きも table のように階層構造になっています。
| 順序なし | 順序あり |
|---|---|
<ul type="circle|disc|square"> |
<ol type="1|a|A|i|I" |
|
|
| 記号は square に設定 | ローマ数字の3から始める設定 |
こんな感じです。上のサンプルでわざと複数行にまたがる長い項目を作りましたが、ご覧のようにちゃんと頭の記号のところで揃ってくれます。リストを使わずに改行や段落だけでこれを再現するのはなかなか大変です。(そんな細かいところに HTML でこだわるのがナンセンスという指摘もあるでしょうが。)
注意点は、
ul, olともに一つ以上のliだけをその内容に含めることができるliはul, olなどの子要素に過ぎないので、普通のブロック要素ともインライン要素ともちょと違う
ということです。間違いの例を挙げるとこんな感じ。
| 誤1 | 誤2 | 誤3 |
|---|---|---|
<ul>リスト |
<ul> |
<p>それは |
|
|
|
論理的には合っている感じがするんですけど、文法的には |
また、HTML 4 以降はすべての属性はスタイルシートで設定するのがよい、ということになっているのですが、、、すべての属性をスタイルシートで置き換えるのは CSS2 をブラウザがきちんとサポートしてくれるまで無理です。
コメント
HTML のソース(タグが見えている状態)で編集する人はずいぶん減ったと思うのでこれを挙げようかどうしようか悩みましたが、一応挙げておきます。
HTML にはブラウザで見るときには意味のない文を書くことができます。書いてもブラウザでは見えない文です。これは HTML を編集しているときのメモ書きに使えるものなのですが、タグを見ていない場合はまったく全然関係ありません。ただ、そういうのもあるんだよということです。
書き方は <!-- から --> までです。これは <タグ名></タグ名> で囲むという形ではなく、<!-- と --> で囲むという形を取ります。見た目で分かると思いますが、これは「タグ」の一種ではありません。
JavaScript やスタイルシートを使い始めるとコメントのお世話になることが増えると思います。(完全に外部ファイルだけでやっていれば必要ないですが。)
参照
HTML では特別な意味を持った文字がいくつかあります。例えばタグと本文を区別する < と > はそのままでは本文の中に書くことができません。また、空白文字はいくつ書いても強制的に1つにまとめられてしまいますし、ギリシャ文字とか発音記号とか、どうやって入力するんだそんなもん、という文字もあります。
こうした文字を自由に使うには参照という方法を利用します。これは「&#番号;」という書き方をします。また、よく使う文字に関しては実体(要するに識別するための名前)が定義されていて、この実体を参照するには「&名前;」という書き方をします。*5例えば実体が定義されているものの中でよく使いそうなものを勝手に抜粋すると以下のような感じ。
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
? など、ちゃんと表示されていない場合はお使いのブラウザが対応していません。また、フォントの設定で表示されたりされなかったりすることがあります。(Netscape 4.x は実体参照の場合は半分以上ダメで、数値参照ならなかなかイケる、くらいですね。)
その他、発音記号などは 「Special Character」 や「HTML文字実体参照一覧」などを参照してください。これで見ると、円記号は正しくは ¥ と書いて、こう ¥ 表示させるみたいですね。面倒だからそのまま \(1バイト) とか¥(2バイト)とか書いちゃうことが多いですけど。ただ、日本語のページで発音記号を表示するのはちょっと難しいみたいですね。
これまでのソフトはこうした実体参照の入力はあまり得意でなかったのですが、バージョン6の Netscape Composer では [ 挿入 ] → [ 文字と記号 ] で入力することができます。この辺も徐々に対応が進んでいくんでしょう。
脚注
- *1
-
ただ、ここにどんなテキストを用意するのが適切なのか、判断はちょっと難しいですよね。なんでもいいってわけじゃないのは分かるけれど、こっちは最初から画像を用意するつもりなのだから、画像がない場合、あるいは音声を聞いている場合にどういう情報が適切か、そう簡単に分かるものではありません。なお、より広範に、様々なタグで使える
title属性というものもあります。 - *2
-
本当は URL ではなく URI の方が一般的というか広義の言葉なのですが、URL の方が通りがいいので本講座では URL でいきます。
- *3
-
が、Netscape 4.x 以前では
id属性には対応していません。IE は 4 から対応しています。Netscape 4.x 以前を考慮すると、当座のテクニックとしては<a name="" id="">なんてのが使えると思います。 - *4
-
sup,subも物理的なスタイルだと思うんですけど、これは上付き、下付きになっているだけで意味を表現することもあるから残されるんでしょうかね。また、スタイルシートで書いている要素すべてが Strict から除外されているわけではありませんし、スタイルシートより物理的なスタイルを指定する要素の方がブラウザの対応がまだいいです。スタイルシートの場合はお使いのブラウザで期待しているように見えないかもしれません。Netscape 4.7 だと
font-family: monospace;とvertical-align:が効いてませんね。あと、スタイル指定の終了が検出できていない(^^; - *5
-
ということは番号で参照する場合は実体が定義されていないものでもオッケーなので、かなりいろんな文字を参照することができる、ということです。ただし、一応参照できる文字コードには限りがあります。(HTML 3.2 の 255 までに比べれば無限に近いですが。)
履歴
| 2002.01. | 要素と属性と宣言がごっちゃになっていたのと、基本と言う割に多いのでこれを分割 |
| 2001.12 | Web ページに関する基本的な説明と要素(タグ)説明を追加してページを分割 |
| 2000. | ちょっと見た目を直しただけ |
| 1998? 1999? | DOCTYPE 宣言とか文字コードの話と、解説サイト、素材サイト、チェッカへのリンク集を作成 |
