HTML基本構造
Table of Contents
基礎知識編が基礎知識のくせに長くなってしまったので、HTML に関する部分を別に抜き出しました。
Last Update 2002.02.
Web page はテキストファイル
すでにホームページは文書ファイルと画像などのその他の部品がバラバラだということは書きましたが、その文書ファイルはテキストファイルでできています。テキストファイルそのものについては「テキストファイルを使え」を参照していただくとして、テキストファイルなのでこのファイルを作成、編集するためには特殊なソフトは必要なく、テキストエディタがあれば十分可能です。つまり、その気になれば誰でも作れます。フリーソフトだけで作れます。
問題はその形式です。Web page を作るときに使うのは HTML という形式になります。これは基本的に .htm あるいは .html の拡張子を持ち*1、HTML の文法に従ってマークアップされたテキストファイルのことです。
ファイル名の制限
「基礎知識編」でも触れましたが、ファイル名に決定的な制限があります。
テキストファイルならなんでもよいかというそうでもなく、URL として利用できるのは原則として英数字と記号(制限あり)のみなので、当然 HTML文書のファイル名はこの制限を受けます。いや、実際にはエスケープすればもっと色んな文字を URL として記述できるのですが、ファイル名と URL が食い違うと何かと面倒だし、サーバの実装の問題もあるので、日本語ドメインなどの動きもありますが、実際に作るときには
- 英数字とハイフンとアンダースコア、ピリオドだけで名前をつけ
- 大文字小文字の区別に気をつける。面倒なら小文字に統一。
するようにしておいた方が無難です。
HTML はタグで囲む
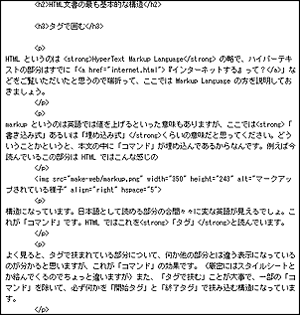
HTML というのは HyperText Markup Language の略で、ハイパーテキストの部分はすでに「『インターネットする』って?」などをご覧いただいたと思うので端折って、ここでは Markup Language の方を説明しておきましょう。markup というのは英語では値を上げるといった意味もありますが、ここでは「書き込み式」あるいは「埋め込み式」くらいの意味だと思ってください。これは、本文の中に「コマンド」が埋め込んであるからなんです。

例えば今読んでいるこの部分は HTML では右のような構造になっています。日本語として読める部分の合間々々に変な英語が見えるでしょ。これが「コマンド」です。HTML ではこれを「タグ」と呼んでいます。
よく見ると、タグで挟まれている部分について、何か他の部分とは違う表示になっているのが分かると思いますが、これがタグの効果です。(厳密にはスタイルシートとか絡んでくるのでちょっと違いますが)また、タグで「挟む」ことが大事で、一部を除いて、必ず何かの効果を出すためには「開始タグ」と「終了タグ」で挟み込む構造になっています。つまり、開始タグと終了タグをセットで使う、ということです。
また、タグを意識していない場合も、HTML の効果は「ここからここまで」を基本にしていて、これをまたぐことはできない、ということを覚えておいてください。例えば「[タグA開始][タグB開始][タグB終了][タグA終了]」という風にタグAの中にタグBが完全に入り込む形はオッケーですが、「[タグA開始][タグB開始][タグA終了][タグB終了]」はダメです。HTML ではきちんと階層構造にならないとルール違反なのです。
実際の書き方は、<開始タグ>本文</終了タグ> で、終了タグは(/)スラッシュで始まるのが特徴です。終了タグの多くは省略できるのですが、省略する場合にも色々ルールがあります。省略のルールを理解して覚えるよりも省略しない方が楽ですし、省略していない方がどこからどこまでが効果の範囲なのかを確認しやすいですし、XHTML(次世代HTML)では省略できない、とルールが変わったので、本講座では終了タグを省略しない書き方をオススメします。(なお、終了タグを省略しなければいけない空要素というものもあります。)
また、HTML ではタグの大文字小文字を区別しませんが、XHTML では要素も属性もすべて小文字で書くことに決まっていますので、タグを直に入力していこうと思っている人は今から小文字で書くようにしておいた方がいいでしょう。
HTML は要素の積み重ね
HTML はすべて「要素」でできています。「要素」は「開始タグ」「内容」「終了タグ」から成ります。具体的には以下のような書き方をします。
<開始タグ>内容</終了タグ>個別に説明するとこんな具合。
| 書き方 | 省略可否 | |
|---|---|---|
| 開始タグ | <要素名 属性="値"> | ほとんど不可 |
| 内容 | ま、いろいろ | 内容のない「空要素」というのもある |
| 終了タグ | </要素名> | 割と可能 空要素の場合は書いちゃダメ |
これを受けてもう一度要素の書き方を示すとこんな感じ。
<要素名 属性="値">内容</要素名>
<要素名 属性="値">どちらかの書き方をすることになります。どちらの書き方をするかは要素ごとに決まっています。
ここで、「内容」には「テキスト」だけでなく「要素」を含むことができるので、HTML文書全体では「壮大な要素の入れ子」になります。
先に開始タグと終了タグがきちんと対応付けられた階層構造になっていないといけない、と書いたのはこの「要素の入れ子」のことです。「要素」という単位が理解できればアホな HTML を量産しなくて済みます。
開始タグの中に様々な属性を含ませることができます。属性とはよく作成ソフトでテーブルのプロパティとかページのプロパティとか呼ばれるソレです。属性には様々な要素で(場合によってはすべての要素で)共通するものと、その要素独自のものがあります。必ず書かなくてはいけない属性もあれば全然属性を書かなくてもよい要素もたくさんあります。各属性の意味は「その3:基本要素編」での各要素の説明や「その4:属性編」を参照してください。
なお、開始タグにはわずかに省略可能なものがあり、終了タグはその文脈が明らかな場合はけっこう省略できることになっています。また、属性名も明らかな場合は省略できますし、属性の値を囲む引用符(二重"でも一重'でもよい)も、値が英数字とピリオドとマイナス(:と_も入る)だけなら省略できるってことになっていますが、
と言っておきます。省略にだって全部ルールがあるんです。分からないなら省略しないこと。省略のルールを理解するより省略しない方がはるかに楽です。省略するとブラウザや文法チェッカの判断に揺れが出たりするし、それ以前に自分自身で要素の境界が分かりにくくなるし、どうせ XHTML では省略できないんだから。
あと、細かい話ですが、< と要素名や / の間が空いたりするのはダメです。また、HTML 4 では要素や属性の大文字小文字は区別されませんが、XHTML への対応を考えるとか、そんな理由をつけつつ小文字に統一しておきましょう。
DOCTYPE宣言
順番としていちばん最初に書かなきゃいけないのでここに挙げていますが、詳しい内容はちょっと面倒なので「よくチェックしろ編」の「DOCTYPE宣言」に譲ります。とりあえず、いちばん最初に
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
と書いてください。必ず。
html, head, body
HTML 文書の最も基本的で最も重要な要素に html 要素 と head 要素と body 要素があります。
| html |
|
html要素
html はルート要素で、他のすべての要素はこの中に入ります。とは言えなんでもかんでも入るかというとそうでもなくて、直接入れることができるのは head 要素と body 要素だけです。(Frameset DTD の場合は frameset 要素が入ります。)
タグで書くとこんな感じ。
<html lang="言語コード">
終了タグは書き方も何もないので、わざわざ書きません。
言語コードはぜひ書きましょう。詳しくは「属性編」の「lang属性」や「よくチェックしろ編」の「言語属性をつける」を参照してください。
head要素
head 要素にはそのページを開いたときにタイトルバーに出る名前、作者の名前やメールアドレス、キーワード、文字コード、JavaScript のファイル、スタイルシートのファイルなど、そのページの要約など、大事な情報が詰まっています。例えばこの部分に書かれている内容によってやたらと文字化けの起きるページになったり、検索エンジンに登録されやすいページになったりします。ただ、実際にページを読む人間にはそれほど重要ではなく、基本的にはコンピュータ用の情報です。
<head>
<meta>
<link>
<script>
<style>
<title>タイトル文字列</title>
</head>
書き方もなにも、という感じで、大事なのはこの head 要素の中に入る個々の要素の方です。が、話が細かくなるので、とりあえず title 要素は必ず書け、ということで次へ進みます。詳細は「中級要素編」の「head内要素」をどうぞ。
body要素
body 要素の中身はもちろん我々が読んでいる内容です。文書はすべて body 要素の中のいろんな要素の集合体です。
この中に書くことができるのはブロックレベル要素です。素のテキストをいきなり書くことはできません。(Transitional DTD では可能。というかブラウザは問題なく表示する。)意味が分からないかもしれないけど、素のテキストは書けない、書いちゃダメ、というのは覚えてください。
<body background="背景画像のURL"
bgcolor="背景色"
text="文字色"
link="未訪問のリンク部分の色"
vlink="訪問済みのリンク部分の色"
alink="現在フォーカスの合っているリンク部分の色"
onload="文書読み込み時に処理するスクリプト"
onunload="その文書から離れたときに処理するスクリプト"
margin
marginwidth="ウィンドウ枠から本文までの左右の余白(ピクセル)"
topmargin="ウィンドウ枠から本文までの上の余白(ピクセル)"
leftmargin="ウィンドウ枠から本文までの左の余白(ピクセル)"
rightmargin="ウィンドウ枠から本文までの右の余白(ピクセル)"
bottommargin="ウィンドウ枠から本文までの下の余白(ピクセル)">
ご覧のように、ほとんどの属性はブラウザの独自拡張か、使うべきでない属性です(^^; 従来 body 要素に指定してきたアレコレは、全部スタイルシートにしてね、ということです。
いっぺんに書くとこんな感じ
ソースで書くとこんな感じ。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<meta> ←文字コードの設定とかロボット対策とか
<link> ←作者とか目次とかスタイルシートとか、この文書から見た「他の何か」へのリンク
<title>文書のタイトル</title>
</head>
<body>
本文を構成する要素
</body>
</html>
例外として frameset を定義している部分は head でも body でもない部分になります。(ちゅーか正確には head, body と同等。)「よくチェックしろ編」の「文法チェック」の中の「frameset」を参照してください。
脚注
- *1
-
別に拡張子はなんでもよいし、あってもなくてもよいのです。サーバの設定次第でどうにでもなります。
ローカルでチェックする場合はそのシステムの設定に依存します。すなわち Windows では拡張子の関連付けに依存しますし、Mac ではクリエータやファイルタイプの情報に依存します。ローカルで Web サーバを立てている場合はその Web サーバの…(以下自粛)