Let's PNG !
Table of Contents
- PNG とは?
- PNG を使うと何が嬉しいのか?
- PNG を使うには?
- 簡単に注意事項
- PNG Live ってどこにあるの?
- ファイルが小さくならない!
- 色が変わる!
- すべてのブラウザが対応しているわけではない
- サーバによっては MIME タイプの追加が必要
- アニメーションは?
- 参考
PNG とは Portable Network Graphics の略なんだそうですが、PNG's Not GIF ! の略と考える方が正しいと私は思っています。つまり、PNG は GIF じゃあないんです。
「注意事項」に「すべてのブラウザが対応しているわけではない」と「サーバによっては MIME タイプの追加が必要」を追加しました。
いつ頃かは分からないのですが、誤ってこのページを削除してしまっていたので復活させました。ただ、ローカルの方でもファイルが消失していましたので、古いバックアップから手直しを加えたものになってしまいました。したがって、レベルダウンしてしまっている部分もありますが、何卒ご了承くださいませ。まーそもそもこのページはもう古くなっていますし。(2002-08)
最近、何かの拍子に「わかりやすい PNG の話 for Web」ってページを見つけました。このページは特許関係の話に詳しいので、自分の使っているソフト、自分の作った GIF 画像について不安な人は一読をオススメします。(2001.04.)
1. PNG とは?
PNG は GIF じゃないと言われてピンときた方。そうです。PNG てのは GIF に代わる新しい画像圧縮方式なのです。ピンとこなかったあなた、ま、読んでみてください。
GIF は JPEG と並び、非常に優れた静止画圧縮技術だと思います。これがなければ Web なんて夢のまた夢、時間が掛かってしゃあないです。でも、この GIF が実は一部で問題になってきています。
今まで GIF や JPEG の利用に際して、権利とかライセンスなんて考えていた人はほとんどいないと思いますが、実は画像の圧縮には数学的な理屈が必要です。で、その圧縮の理屈には特許が絡んでいるんですわ。それの何が問題かって分かりやすく言うと、今まではその特許を持っていた人たちは黙っていたんですが、GIF がこれだけ浸透してから急に
「GIF を使うプログラムを作るんなら金(特許の使用料)を払え」
と言い始めたんですね。(いや、正確にこの通りではないですよ。ちょっと嘘言ってるかも。)ということは、GIF を扱うソフトウェアはこの特許を利用している訳ですから、当然お金を払う必要が出てきます。「そんなん、作ってる人が勝手に払ったらええやん」と思うかもしれませんが、そのお金は結局我々ユーザーが払うんですよ。ひょっとしたら今使っているお気に入りのフリーソフトがある日突然シェアウェアになる可能性だってあります。そんなんいやでしょ? また、特許料を支払わずに GIF 形式を扱っているソフトの場合は、そのユーザーに特許料の支払い義務が生じます。はっきり言って、ケッコーえげつないです。
逆に、様々なフリーソフトが「特許料の支払いをしてたらフリーでやっていけない」「シェアウェアにはしたくない」という理由で次々と GIF の取り扱いをやめています。この動きは海外よりも日本の方が顕著な感じがします。バージョンアップの止まっているソフトはともかく、まだフォローの続いているソフトに関しては注意が必要です。有名なところでは 256 色お絵描きソフト(明らかに GIF 画像をその対象にしていたはずのソフト)の D-Pixed が v2.13 より GIF の取り扱いをやめています。
そういう諸々の事情がありまして、W3C という Web の世界のご意見番が PNG というフォーマットを考え出したのでした。
これじゃまるでミノルタとハネウェルみたいじゃないか、と私なんぞは思ってしまうのですが。
2. PNG を使うと何が嬉しいのか?
理屈はともかく、使う我々にメリットがなければわざわざ PNG を使おうなんて思いませんよね。何しろ GIF は画像を扱うソフトのほとんどすべてでフォローされてますから。(最新版では扱えないというソフトも増えています。確認してみてください。)
でも、あるんです。メリットが。しかも単純明快、GIF より圧縮率が高いんですよ。いやー素晴らしい。これで少しでも GIF より圧縮率が低かったらすごくアピールしにくいんですけど、PNG を使えばGIF を使うよりファイルサイズが小さくなるんですもの、商売しやすいですわー(?)ファイルサイズが小さいってことは、当然ネットワークでの転送に掛かる時間が減るわけですから、高い電話代払って「インターネットしてる」我々日本人にはすごく好都合なものでしょ? さすがは Portable Network Graphics だって感じがしますね。
3. PNG を使うには?
ここで PNG を扱えるソフトウェアを、PNG を生成できるソフトと、表示できるソフトに分けて紹介します。なお、こちらで確認したバージョンだけを挙げていますし、私はオンラインソフトマニアではないのでそれほど多くのソフトは紹介できません。これ以外のバージョン(特に古いもの)に関しては扱えるかどうか分かりませんので、注意してください。
| 生 成 ソ フ ト | 名前 | メモ |
|---|---|---|
| Graphic Converter (Mac) | 泣く子も黙る天下の画像変換ソフト | |
| PngSaver (Win) | BMP -> PNG 一括変換ソフト。バージョンが上がってモノクロ2値ビットマップもばっちり圧縮できるようになりました。ご報告感謝! | |
| マルチフォーマット画像ビューア GV (Win) | Win 初期の時代からの画像ビュワー。あまり知られていませんが、BMP と PNG での保存が可能。減色もできるし軽いので結構重宝する。 | |
| ViX (Win) | ファイラー形式の画像ビュワー。大量の画像を一括変換する機能も備えているスグレモノ。回転、リサイズ、トリミング、減色、なんでもござれ。 | |
| gif2png | GIF 排斥運動として今までに作った GIF ファイルを一気に変換するのに使えます。 | |
| IrfanView32 (Win) | Windows 版の Grafic Converter のようななんでも表示できてなんにでも変換できてバッチ処理もできるソフト。 | |
| その他、Photoshop(ver.4以降)、Pixia、D-Pixed などのグラフィックソフトは PNG 対応が進んでいます。確認してみてください。 | ||
| 表 示 ソ フ ト |
Netscape 4 or later (Win / Mac / UNIX) | 世界2大ブラウザの1つ。というと反感を買うかもしれないんだけど、ま、そんなもんでしょ。 |
| Netscape 3.03 + QuickTime Plug-In v.b12.3 (Win) | こんなバージョンでも見れるんですねぇ。この QuickTime Plug-In は私のインストールした版では勝手にインストールされていました。プラグインのないやつは見れないかもしれません。 | |
| QuickTime Picture Viewer (Win / Mac) | もう Win な環境でも結構有名でしょう。QuickTime は。 | |
| Internet Exploler 4 or later (Win) | Mac 版は 5.0 以降でないと表示できません | |
| マルチフォーマット画像ビューア GV (Win) | Win 初期の時代からの画像ビュワー | |
| 画像ビューア Susie32 (Win) | Plug-In によって膨大な数の画像フォーマットに対応。市販ゲームの画像を表示したりもできます。 | |
| 統合画像ビュワー ViX (Win) | ファイラー形式の画像ビュワー。メジャーなフォーマットでは GIF 以外はバッチリ。Susie Plug-In にも対応しているのでゲームの画像なんかもバッチリ。圧縮ファイルも扱えたり、いろいろ便利。 | |
| Media Juicer (Mac) | 高機能カタログソフト。HTML 出力も印刷もお手のもの。ViX に近い感じで使えるんじゃないかな。 | |
Netscape の古いバージョンは、ブラウザのダウンロード画面で 4.5 とか 4.08 とかの案内が出てるいっちばん下にリンクが貼ってあります。結構いろんなバージョンが落とせるので古い機械の人は重宝すると思います。Navigator 3 は名ブラウザっすよ。(4 はちょっと…。)
4. 簡単に注意事項
4.1. PNG Live ってどこにあるの?
PNG に関する比較的古いドキュメントにおいて、Internet Exploler や Netscape Navigator の Windows 版用に PNG Live という Plug-In があるように記述してあったり、あるいはブラウザの Plug-In に関する Web ページの、「自動ダウンロード」を実行すると PNG Live という Plug-In を探しに行ったりしますが、1999年4月13日現在、私が確認したところ指定のサイトはなくなっているようです。どちらのブラウザも現在のバージョンにおいては何もせずに PNG を表示できるので、PNG Live という Plug-In については忘れましょう。
ただし、Plug-In を使っていないと、Plug-In 用に EMBED タグで画像が埋め込んである場合、うまく表示されません。(ひょっとすると QuickTime plug-in が表示してくれるかもしれませんが。)
4.2. ファイルが小さくならない!
PNG は 48bit までの色を扱うことができるので、例えば Photoshop でいきなり PNG を生成すると GIF で扱える 256 色より色数が多いため、当然 GIF より情報量が多くなり、ファイルサイズが大きくなってしまうことがあります。(ま、普通何も考えずに使っていたら大きくなるでしょう。)その場合は GV などを使って一度 256色以下に減色してから再度 PNG で圧縮を掛けると効果的です。私は最近、「どうせ説明の図は白と黒しか使わないものが多いから」って、一度モノクロ2値の bmp を作って、これを PNG Saver というソフトで圧縮しています(^^;(ものすごく小さくなります。)
上の説明をきちんと理解した人の中に、「減色せずに圧縮できるということはJPEG の代わりに使うこともできるぞ」と思う人もいるかもしれませんが、これはよほど画像のクオリティに拘らない限り、やらない方がいいです。 なぜかというと PNG は JPEG と違い、可逆変換なんです。
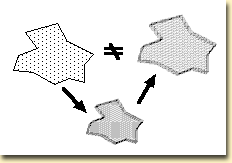
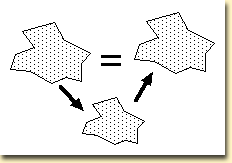
図を見てください。


左が不可逆変換のイメージ、右が可逆変換のイメージです。JPEG で採用している不可逆変換というのは、人間の目の能力を生かして(錯覚でもありますが)ある程度画像情報を間引きしてから圧縮しています。だから圧縮を解除しても元には戻りません。
ところが PNG は間引きをしないので画像を元に戻すことができる反面、JPEG ほど大胆に圧縮を掛けることができないんですね。という訳で、JPEG の代わりに PNG を使うのは、印刷原稿のやりとりなど、よほどクオリティにこだわる場合以外にはそれほど意味はないと言えるでしょう。(印刷原稿の場合はより正確な情報を渡せる TIFF にするかもしれませんが。)「フツー、写真は JPEG」のままいけばいいと思います。
4.3. 色が変わる!
理由は分かりませんが、Photoshop(バージョン 4)の PNG 書き出しでは色が変わってしまいます。全体に黒ずんでしまう傾向にあるようです。何ででしょうね? したがって Photoshop では BMP や PICT で書き出して、上の PNG Saver や Graphic Converter を使って PNG に変換するのがよいでしょう。もー、ちゃんとやってよ > Adobe
(2002-08 追記)
この問題は 5 でも直っていません。原因はガンマの取り扱いです。Photoshop は 5.5 以降で ImageReady という Web 画像生成に適したソフトを同梱、シームレスに統合していますので、現在では「Web 用に保存」というメニューを使えば簡単に色数や透明度、インターレースなどの設定を施すことができます。
4.4. すべてのブラウザが対応しているわけではない
困ったことに IE 4.5 Mac Edition では表示できないようです。また、古いバージョンのブラウザもプラグインなしでは表示できない、そもそも対応していないなど、何かとやっかいな部分もあります。(もちろんテキストブラウザではハナから表示できませんが)ずいぶん普及したとはいえ、IE 4, NN 4 に移行する気のない方もいらっしゃいますし、ブラウザのことを考えると一気に PNG に傾倒するのは少し難しいものを感じます。Network Graphics なのに、Network Graphics だから、すんなりとはいかないようです。
実際、このサイトのように PNG に一気に変更してしまったサイトを批判する考え方もあると思います。ユーザービリティという点では確かに少し問題があります。これを防ぐために OBJECT タグなどを組み合わせて GIF と PNG を切り替えて表示するサイトもあるにはあるようですが、それも根本的な解決ではないですしねぇ。
しかし私は、何はともあれユーザーが増えることが重要だと考えました。ブラウザのバージョンアップに関しては「流れに任せる」という方針です。何も考えていない初心者のパソコンでは PNG の表示が可能なブラウザが動いているだろうし、こだわる人の場合は自力で何らかの解決策、結論を持っているはずだからです。(プラグインの導入、画像に頼らない情報を重視、など)ユーザーが増えれば、PNG を取り巻く環境も徐々によくなっていくと思うんですよ。私はそこに期待したいですね。
(2002-08 追記)
現状、αチャンネルなどの本格的な PNG の機能に最も対応が進んでいるのは Mozilla のようです。
4.5. サーバによっては MIME タイプの追加が必要
インターネットというのは、サーバとクライアント(あなたのパソコン)の間のデータのやりとりが重要なのですが、上で書いたようにブラウザだけ PNG に対応していたもダメなんです。サーバ側も対応していないといけません。対応と言ってもちょっとしたことなんですけど、それでもサーバのメンテナンスをちゃんとやっていないところでは、PNG の画像を無意味なバイナリデータとしてブラウザに送ってしまうことがあります。有料プロバイダのサーバでは大丈夫だとは思いますが、大学の研究室のサーバなどは注意が必要です。(以前私が実際にハマりました。)
しかもこれは Internet Explorer on Windows な環境の場合はまったく気づきません。IE はサーバからの MIME タイプの情報より自前の拡張子関連付けの情報を優先して、無意味なデータでもそれなりに解釈してしまうからです。しかも Internet Explorer は自分自身でいろんな画像を表示することができるため、BMP でも WMF でも表示できてしまうのです。こんだけなんでもアリな環境は、はっきり言って自分の作った Web ページの確認には向いていません。Windows な環境でも Netscape の場合はきちんと MIME タイプに忠実な動きをします。忠実なゆえに画像を見れない、という困った状態になります。うーん。
で、サーバが Apache の場合は自分で MIME タイプを追加する方法がいくらでも Web 上で探せるので、万一プロバイダが対応していなくてもなんとかなります。サーバが IIS の場合はたぶんユーザーが MIME タイプを追加することはできません。管理者にお願いしましょう。
5. アニメーションは?
残念ながら PNG はそれ自身にはアニメーションの機能を含んでいません。そこで、MNG (Multiple-image Network Graphics) というものが別に開発されています。今のところ(2000年の秋くらい?)日本語版のアプリは開発されていないようですが、以下に本家と英語版のアプリの URL を挙げておきます。
- MNG (Multiple-image Network Graphics) Home Page
- MNGeye / Home --- MNG Viewer
- eMNGma / Home --- アニメーションエディタ
- Triple-T / Home --- 上の2つのソフトの開発元。HTML エディタとか、こんなん使ったらおしゃれかも。
ブラウザ用のプラグインはなさそうなので、まだ当分ブラウザ上でお手軽アニメーションを楽しむには GIF が活躍することになりそうです。なかなか世の中ってやつは難しいもんです。もたもたしてると一足飛びに FLASH がアニメーションの標準になりそうな気もしますよねぇ…。
ごめんなさい
まだ透明化 GIF を置き換える方法が分かりません。Photoshop 5 の透明画像ウィザードは使い物にならないし、英語のドキュメントを読んでも Photoshop 4 で 出力する方法は分からないし…。誰か分かる人いたら教えてください。
と書いていたら gif2png というソフトの情報を頂きました。まだ試していないのですが(^^; テスト次第、情報を追加したいと思います。今も生成ソフトのところに名前はあるのですが、テストしてからリンクを貼ろうと思います。
(2002-08 追記)
Photoshop 5.5 以降に同梱されている ImageReady を使うとかなり楽にいろんな形式の PNG を吐き出すことができます。透明度やインターレース、色数など、なんでもこいです。自分で試したわけではないですが、6 をベースにした Photoshop Elements にも同様の機能はあるようです。
参考
このドキュメントを書くにあたって参考にした文書です。
-
PNG のホームページ(英語)
本家の Web サイトです。この URL も古い情報が出回っているので注意が必要です。ちなみにここは Wanut Creek CD-ROM という、非常に有用な CD-ROM を通信販売してくれるところです。実は、ほとんど読んでいませんが(^^;
- PNG (Portable Network Graphics) 仕様書日本語訳
仕様書の日本語訳。細かい技術情報といえばそれまでですが、この文書こそがオオモト(実際には英語版が、だけど)なのです。
- PNG news! Title Page
PNG にまつわるいろんなニュース。結構面白いものが上がってる。でもなんか個人的にやっていて、期待されたくないみたい。あと、このサイト重いよー。
- PNG利用術
UNIX系の PNG 利用術。cygwin32 など、通常の Windows ユーザーから見ると若干話がディープ。
- 市川明彦さんの PNG のページ
画像処理についていろいろ書かれています。