レタッチ超入門
Table of Contents
デジタルだと合成とかあれこれできるというイメージがありますが、そういう派手な技じゃなくて、最も基本的なフォトレタッチってなんなのかを、とりあえず一覧しておくのも悪くはないもんです。
すいません、画像が多いので重いです。一応ページ全体を表示するにはあまり時間が掛からないはずですが…。
明るさとコントラスト
明るさというのはテレビの調整とかをやってみればすぐに分かりますね。(最近のテレビは標準状態で十分きれいなので、調整する必要ないですけど)ただ、気をつけなきゃいけないのは、全体の明るさが変わってしまうということです。例えば明るくした場合は、暗い部分が見やすくなるだけでなく、明るい部分もさらに明るく、薄くなってしまうんです。
その問題を解決するのはコントラストです。コントラストは分かりやすく言えば明るい部分と暗い部分の差です。差が大きいことをコントラストが高いと言い、逆に差が小さいことをコントラストが低いと言います。(写真屋はかたい、ねむいと言ったりします。)
例えば花が明るすぎるから明るさを抑えて全体に暗くするとします。そしたら暗い部分が暗くなりすぎて見えなくなってしまう、ということがありませんか? そういう場合は明るさと同時にコントラストの調整もしてあげるといいのです。ただ、カラー写真の場合はコントラストを変えると色の鮮やかさも変わってしまうので、あんまりいじりすぎるとすごく不自然な写真になってしまうので注意が必要です。ま、不自然さを狙うのであれば構いませんが。
いいソフトの場合は色の鮮やかさは鮮やかさで調整できるのですけど。Photoshop では「彩度」というのがそれですね。(写真業界では「色飽和度」と呼んでいると思います。)
| ↑ 明るい ← コントラスト低 |
 |
↑ 明るい コントラスト高 → |
 |
 |
 |
| ← コントラスト低 ↓ 暗い |
 |
コントラスト高 → 暗い ↓ |
カラーバランス
この表は対角線を意識しながら見てください。
対角線上の反対側の色がその色の補色になっていまして、この2つは直接的に連動します。つまり、ブルーを増やすとイエローが減り、イエローを増やすとブルーが減る、ということです。フォトレタッチでの色の考え方の基本は、絵の具で色を足すのとは違いますので、その辺は注意が必要です。
 シアン |
 ブルー |
|
 マゼンタ |
 基本 |
 グリーン |
 イエロー |
 レッド |
リサイズとトリミング
今度は縦方向を意識しながら見てください。
ちょっと言葉がややこしいんですが、要するに写っている中身は変わらずに大きさを変えるのか、写真の一部を切り取ってしまうのかの違いです。ソフトによって言葉の使い方が違うので気をつけないといけません。(Photoshop ではトリミングを「切り抜き」や「画像サイズ」で、拡大縮小を「画像解像度」で呼んでいます。IrfanView ではトリミングは Crop(刈り込み)、リサイズは resize/resample と表現していますね。)

| トリミング(切り取り) | リサイズ(拡大縮小、リサンプル) |
|---|---|
 |
 |
| 切り取った画像 | 縮小した画像 |
回転と反転
言葉じゃ説明できないので見てください。
回転の様子
 |
 標準の画像 |
 |
 9時方向の画像 |
 3時方向の画像 |
 |
 6時方向の画像 |
 |
反転の様子
 標準の画像 |
 標準から水平方向に反転 6時方向から垂直に反転 |
 9時方向の画像 |
 9時方向から水平に反転 3時方向から垂直に反転 |
 9時方向から垂直に反転 3時方向から水平に反転 |
 3時方向の画像 |
 標準から垂直に反転 6時方向から水平に反転 |
 6時方向の画像 |
フィルタ
モザイク、ぼかし、ノイズ、などなど。どんな効果になるかは掛けてみてのお楽しみ。でも散々効果を掛けた挙句、やっぱり前の方がよかったと思うこともあるので、しっかりバックアップを取っておくこと。
 |
 |
 |
| モザイク | ぼかし | ノイズ |
文字

文字を扱うことができます。右の写真のように上に文字を重ねることもできますし、文字の形に画像をはめ込むことも、逆に画像から文字の形を切り抜くこともできるはずです。詳しくはお使いのソフトの説明書を読んでみてください。
選択範囲
写真の一部の色を変えたり、一部にぼかしをかけたりすることができます。テキストでも「ここからここまでにアンダーラインを引く」などのように効果をかける範囲を決められますが、基本的にはそれと同じです。
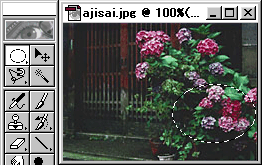
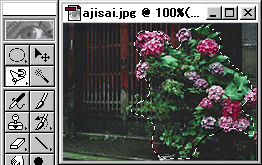
どうやって一部を決めるかというと、四角や丸の決まった形、あるいは不定形の形、またはその組み合わせになります。これと先ほど触れたトリミングを組み合わせれば、写真をいろんな形に切り抜くこともできます。
 |
 |
| 楕円で範囲選択 | 不定形の形で範囲選択 |
|---|
高いソフトは下の「レイヤー」と組み合わせて非常に複雑な範囲を選択できたりします。基本的な道具の精度もありますが、そういう応用の度合いがどれくらいあるのかが値段に反映されているようです。範囲選択一つとっても、レタッチは非常に奥が深いです。
レイヤー
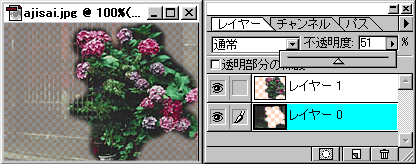
最近のグラフィックソフトはだいたいサポートするようになりました。簡単に言ってしまえば一つの絵を何層ものフィルム上に分解してしまうことです。例えばさっきの写真を2つのレイヤーに分割すると下のようになります。

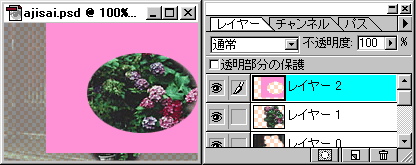
ここでは分割したついでに下のレイヤーの透明度を変更してみました。このようにレイヤーに分割してしまうといちいち範囲を選択する必要がなくなりますし、レイヤーそのものが持っている機能で画像に効果をかけることができるようになります。また、基本的に下のレイヤーは上のレイヤーに隠れて見えなくなるので、

このようなマスキングも手軽にできます。その他、下の写真を見ながらその上からなぞって線を引くなど、様々な活用方法がレイヤーにはあります。不要になったレイヤーはあとから簡単に消すことができるため、かなり重宝します。