次世代 HTML って本物なわけ?
Table of Contents
何がきっかけかよく覚えていないのですが、XHTML に興味を持ち始めてからしばらく経ちました。いろんな理由で現状のPC説教講座では HTML 4.01 Transitional な、ナァナァな感じで作っているのですが、いずれ XHTML に移行したいなぁとは考えています。しかし果たしてそれは一般的に言えることなのかどうか、ちょっと考えてみました。
2002.03.01.
HTML から XHTML へって本当?
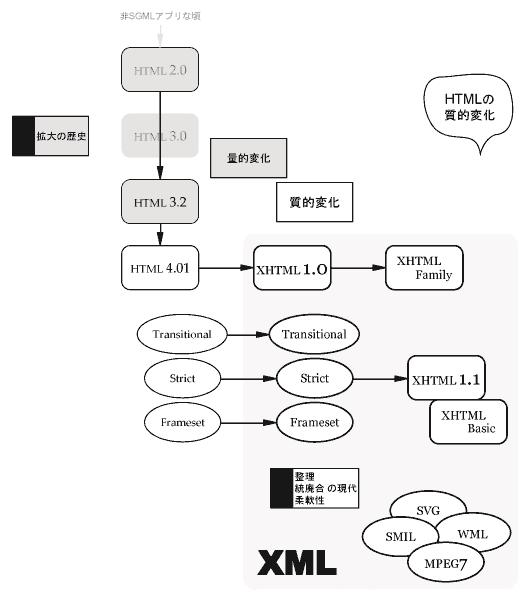
HTML は 2.0 (→ 3)→ 3.2 → (4)4.01 と、書店に並ぶ本を眺めている限り、ここ数年でかなりめまぐるしく変わった感じがします。それに加えて JavaScript だ CGI だ Perl だ Flash だ ASP だ JSP だ、PHP だ XML だデータベースだグループウェアだと、なんだかずいぶん賑やかになってしまいました。
C言語ブームが C++ ブームになり、Javaブームになったとき、その流れに本当についていけた人はそれほど多くなかったように思います。(かくいう私も C 言語の途中でいやになってしまったクチですが。だって別に C でやりたいことがなかったんだもん。)同じように、このやたらと言語の名前やデータ形式の名前が乱れ飛ぶ状況についていける人はまぁそれほど多くないでしょう。仕事で P2P や B2B 系の Web システムを作ろうってんなら話は別ですが、個人レベルではなかなかついていけるもんじゃないです。
さて、見た目の変化という意味ではブラウザの開発スピードがかつてよりずいぶんゆっくりになった(ように見える)こともあり、肝心の HTML に関してはたいして変化がないかのように思われるかもしれませんが、実は今でもかつてと同じようにかなり激しく変化してきています。それが HTML → XHTML という変化です。

XHTML という言葉は聞いたことがあるかもしれません。次世代 HTML というような言葉で書籍や Web 上にその名前が出ることもありますので。しかし思ったほど普及しているわけではなさそうにも見えます。これはなんででしょう? 本当に、HTML から XHTML の方に時代は動いているのでしょうか?
XHTML文書はXML文書って、どういうこと?
あちこちの Web で XHTML は HTML を XML の文法に適合するようにしたものなのだ、ということが書かれています。これはその通りで、実は、HTML ではなく XHTML を使って Web を作るというのは、XML のメリットが分からないと現時点(2002.03.)ではそれほど意味がないのです。
XML のメリットというのは一言で言うのは難しいのですが、(何しろ書いている本人が XML の全容を把握しているわけではない)他のテキストベースの形式と比較して言えば、
- HTML と違って意味と見た目が完全に分離されている(XML文書はデータとして活用しやすい)
- HTML と違ってブラウザの独自拡張という形でなくても拡張が可能
- SGML と同じように独自のタグを簡単に作れるので意味通りにデータ構造を作れる
(CSVなどのようにデータ構造がなんだか分からない形にならないし、HTML のように意味を厳密に規定できずに見た目に引きずられるようなこともない) - SGML と違って必ずしもスキーマ(DTDなど)を定義していなくてもなんとか使える
- SGML の柔軟性を犠牲にしているおかげで文法解析が楽(チェックしやすい)
- Perl などの本格的な言語を用意しなくても、XSLT という比較的簡単な文法に従うだけで「変換」が可能(XHTML や HTML、CSV など他のテキストベースの形式への変換が楽)
- SGML のツールと違ってフリーのものが(クライアントサイドもサーバサイドも)案外ある
てなところでしょうか。
もちろんこれらすべてが分かっていないと XHTML のありがたみが分からないというものではないのですが、少なくとも XML は「データ(文書など)を WWW ブラウザに表示させる」以外の使い道を少しでも考えるときにその威力を発揮するものなのだ、ということです。
言い換えれば、単にホームページが作れればいいだけ、そのデータをどこかで再利用したり、逆に何らかの手元のデータから自動的に HTML を作成したり、といった応用的な使い方を全然意識していないのであれば、さっぱりメリットはありません。
XHTML Basic という最小公倍数
XHTML を理解するもう一つのメリットに、WWW の本来の目的であった機種や環境に依存しない情報の共有を実現しやすい、ということが挙げられます。そのための最も基本的な XHTML が XHTML Basic です。
XHTML Basic は簡単に言えば、HTML の中でもブラウザが処理に時間を取られるような部分を取っ払ってシンプルにした HTML です。シンプルな HTML というと i モード用の CHTML を思い浮かべるかもしれませんが、まぁ似たようなものだと思っておいて間違いないです。
違いは、
- XHTML にはモジュールという考え方が取り入れられている
ので、XHTML に従ったままモジュールの追加によって拡張することが可能 - XHTML は XML である
ので、WWW ブラウザ以外の利用を考慮して意味に応じたマークアップが可能
スキーマ(文法)や名前空間(タグ)による拡張が可能(例 : WML 2.0)
の2点(3点)であり、なおかつこれらの拡張はブラウザごとに独自に実装するという方法ではなく、広く世界に公開する形で行われる、という点が決定的に違います。
XHTML は HTML を XML 文書に適合するように焼き直しただけ、という説明をときどき見かけますが、それは XHTML 1.0 の時点での話で、XHTML 1.1 や XHTML Basic、そして今後登場するであろう XHTML Family については、上のことを考えればなかなか可能性のある面白いマークアップ言語だと思います。
(実はモジュール化に関してはまだ日本語訳が公開されていないようで、あまり分かっていません(^^;)
XHTML Basic に収録されているモジュールは
- Structure(構造)モジュール
- html, head, title, body
- Text モジュール
- Heading セット
- h1-h6
- Block セット
- address, blockquote, div, p, pre
- Inline セット
- abbr, acronym, br, q, cite, dfn, em, strong, span, code, kbd, samp, var
- Heading セット
- Hypertext モジュール
- a
- List モジュール
- dl, dt, dd
- ol, ul, li
- Basic Forms モジュール
- form, input(file 送信はできません), label, select, option, textarea
- Basic Tables モジュール
- table, caption, tr, th, td(テーブルの入れ子は不可)
- Image モジュール
- img
- Object モジュール
- object, param
- Metainformation(メタ情報)モジュール
- meta
- Link モジュール
- link
- Base モジュール
- base
になります。モジュールとか言われるとちとビビりますが、見てみれば分かる通り、使える要素はそれほど多くないので、実はかえって簡単なのです。注意点は
- table の入れ子は不可(Basic Tables Module の制限)
- lang 属性が廃止され、xml:lang のみ
- スクリプトは使えない
などでしょうか。
XHTML 以外の XML 応用言語の数々
とはいえ、XML のメリットなんて言われてもよー分からんし、モジュールとか言われてもなんか怖いわぁというのが普通だと思いますので、ちょっとどんな応用言語があるのか紹介しておきましょう。
XML関連技術
- SVG Scalable Vector Graphics
XML ベースのベクトルグラフィックスデータ形式 - SMIL
Sincronized Multimedia Integration Language
テキストとマルチメディアデータの配信のタイミングを合わせるための技術 - VoiceXML
業界別技術
- MathML
数式を表現するためのマークアップ - XDML
XML Document Navigation Language
携帯特有のナビゲーション機能の記述など - XBEL
XML Bookmark Exchange Language
ブラウザのブックマークを交換するための仕様 - MML
Medical Markup Language
異なる医療機関(電子カルテシステム)の間で、診療データを正しく交換するために考えられた規格。 - JepaX
出版業界内部において電子出版コンテンツの蓄積や交換を行うための「交換フォーマット」 - Open oBook Publication Structure
XML ベースの電子書籍のためのフォーマット - BML
Broadcast Markup Language
デジタル放送で使われるマークアップ言語 - G-XML
GIS コンテンツ、電子地図を XML 準拠に
※ GIS(Geographic Information System)
例えばカーナビのように基本の地図データと、目的となるお店情報ななんかを別々に管理して重ねて表示するようなものも、GIS の恩恵。こうしたことを XML ベースで実現しようというのが G-XML。
まだまだあるんですけど、ま、こんな感じで。
基本的には各業界がそれぞれに扱うデータを XML の上に載せてくるようになってきている、といったイメージですね。まぁこの方が独自開発路線をそれぞれで突き進むよりもノウハウの共有を図ることができていいと思います。
個人ユーザーが普通に関係してきそうなのは今のところ SVG とか SMIL などの技術でしょう。SMIL はもうこっそり恩恵にあずかっている人も多いと思います。SVG はまだこれから、かな。デザイナーが喜んで使いそうなオーサリングツールもないし。当分 Flash で代用、という形になりそうな気配です。
で、XHTML にする?しない?
で、XHTML を使うかどうかっていうところですが、
- 将来のブラウザのバージョンアップや拡大に伴い、IE で表示できればいいとは限らないと思う(携帯でインターネットする人、TV でインターネットする人、電話でインターネットする人の数が飛躍的に増えるかもしれない)
- 拡張性に期待感がある(他の XML 応用言語のパワーをうまく活かしたい)
- 携帯用のコンテンツを作りたい
- タグの数が少ない方がいい
- データの再利用を考えている
のうち、いずれかに思うところがあるなら XHTML を使うことには十分にメリットがあると思います。
XHTML 1.1 くらいになると HTML 4 時代のテクニックのうち、いくつかが使いにくくなったり使えなくなったりはしますが、XHTML 1.0 程度ならほとんど違いはないので HTML 4 と同じ感覚で使えます。また、Netscape 4.x や Lynx(有名なテキストブラウザ) でも XHTML のページを表示することはできるので、「新しすぎる」と躊躇する必要もありません。(Mac版 IE は 4.51 移行で対応)
ま、逆に言えば単に「パソコンを前提にしたホームページを作りたい」だけで、「すでに HTML 4 をある程度知っている」なら移行するメリットはほとんど何もないです。ま、そりゃそうです。だってそれは HTML で用が足りる要求ですから。
でも今から新たに覚えるというのであれば XHTML Basic 1.0 をオススメします。(説教講座の Making Web Pages の構成と矛盾してしまいますが(^^;)タグの数も少ないし、覚えやすいですし、XHTML Basic で作れば自然とパソコンだけに限らずいろんな端末で見ることのできる Web を作ることができるようになりますし、いわゆる「裏技」系のテクニックに惑わされることもありません。
問題は、
- 最初にちょっと XML 文書としての約束事を知らないといけない
- デザインは基本的に全部 CSS でやんなきゃいけない
- フリーで XHTML の編集を手軽にできるソフトがない
ってことでしょうか。1, 2 はどうってことはないっていうか、今や CSS のリファレンスも Web 上にたくさんあるのでそれを見ながらなんとかなるし、今から新たに作り始める場合は IE 3 と Netscape 4 の避け方さえ分かっていればとりあえず互換性の問題もあんまり気にしなくていいし、約束事が煩わしいのは 正しい HTML を書く場合も一緒だし、問題は3番目の件ですかね。
基本的には既存の HTML 対応のエディタをそのまま使えばたいていの場合は問題ないのですが、タグをわざわざ編集するのはやっぱりちょっといやですよね。WYSIWYG でということになると、一太郎 Ark とか、ちょっと特殊なソフトを頼ることになります。あるいは HomeSite 5 とか? WZ EDITOR 4 とか? でも普通はホームページ作るために1万円もするソフトは買わないでしょう。
その辺だけがちょっと問題なんですよね。
残念ながら既存の初心者受けするフリーソフトなどで「ホームページを作ろう」と思う方にはまだ、なかなか「XHTML Basic が超オススメ」とは言えません。正直、XML 文書であるメリットとかはたくさん作ってから初めて気付くものでもありますから。
でも、いろんな意味で利用範囲が広がるということがたぶん、XHTML を使う最も大きなメリットだと思いますので、その辺だけ意識できればいいかな、と思います。将来的には(XHTML 2.0 とか)もっともっと XML のメリットを享受できる、本当の次世代 HTML になる模様です。
自分はどうなんだ、って? 自分なら「機械的ないじりやすさ」(スクリプトなどでの処理の話)を考えて今後は XHTML かなぁと思っています。
参考
- XHTML ベーシック(W3C勧告 日本語訳)
http://www.doraneko.org/xml/xhtmlbasic/REC001219.html - XHTMLコンテンツを作ろう
http://info.ezweb.ne.jp/factory/xhtmlmake/ - XHTML 1.1 - モジュールベース XHTML(W3C草案 日本語訳)
http://www1.odn.ne.jp/~cab54400/www/translations/xhtml11-wd/Overview.html#toc - The XHTML Family(日本語)
http://www.w3.org/2001/09/21-orf/xhtml-family/
スライドになっているのでぱぱっと分かっていいと思います。 - XHTML Basic - 多様な端末を念頭に置いたXHTMLの共通分母
http://www.kanzaki.com/docs/html/xbasic.html